In this article you will learn how to conditionally format tables in Outlook. I’ll show you how to update the paint of cells’ text and background with the color you select from the dropdown list.
Preparation
Before we start our “drawing lesson” and learn how to conditionally format tables in Outlook, I’d like to make a small introduction of our app for Outlook called Shared Email Templates. With this handy tool you’ll manage your correspondence in Outlook as quickly and easily as you could only imagine before. The add-in will help you avoid repetitive copy-pastes and create nice-looking emails in a matter of a few clicks.
Now it’s high time to get back to our main topic – conditional formatting in Outlook tables. In other words, I’ll show you how to color cells, their borders and content in the desired color. First off, make sure you remember how to create tables in Outlook.
As I’ll be coloring cells based on the tone I choose from the dropdown list, I’ll need to make one more pre-arrangement. If you recall my tutorial on how to create fillable email templates, you know that dropdown lists are created with the help of datasets. Take a moment to update your knowledge on this topic if you feel like you’ve forgotten how to manage datasets and let’s move on.
Now I need to pre-save a dataset with the colors I’m going to use (I called it Dataset with discounts) and add the WhatToEnter macro with the dropdown selection. So, here is my dataset:
| Discount | Color code |
| 10% | #70AD47 |
| 15% | #475496 |
| 20% | #FF0000 |
| 25% | #2E75B5 |
If you wonder where to get those codes, just create an empty table, go to its Properties and pick any color. You’ll see its code in the corresponding field, feel free to copy it right from there.

I create the WHAT_TO_ENTER macro and connect it to this dataset as I’ll need it later:
This small macro will help me get the discount dropdown to choose from. Once I do so, the necessary part of my table will be painted.
I understand how unclear it may look for now so I won’t leave you with this misunderstanding and start showing how to change the color of text or highlight a cell. I’ll be using basic samples so that you could get the idea and reproduce this procedure with your own data.
Let’s get it started.
Change the font color of text in table
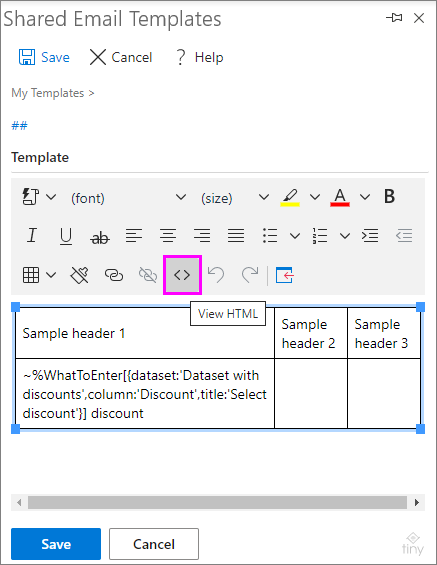
Let’s start with shading some text in the table. I’ve prepared a template with a sample table for our painting experiments:
| Sample header 1 | Sample header 2 | Sample header 3 |
| [The discount rate should be entered here] |
My goal is to paint the text in the corresponding color depending on the dropdown selection. In other words, I want to paste a template, choose the necessary discount rate from the dropdown list and this pasted text will be colored. In what color? Scroll up to the dataset in the preparation part, you’ll see that each discount rate has its own color code. This is the desired color that should be used.
As I’d like the discount to be added from the dropdown list, I need to paste the WhatToEnter macro in this cell. Feel like you need to refresh your memory on this subject? Take a moment to check out one of my previous tutorials ;)
So, the resulting table will look like that:
| Sample header 1 | Sample header 2 | Sample header 3 |
| ~%WhatToEnter[ {dataset:'Dataset with discounts', column:'Discount', title:'Select discount'} ] discount |
See, the discount rate will be added from the dropdown list and the word “discount” will be there anyway.
But how can I set up the template so that the text gets painted in the corresponding color? Pretty easily actually, I’ll just need to update the template’s HTML a little. Let’s finish the theory part and move right to practice.
Color all text in table cell
First off, I open the HTML code of my template and check it out carefully:

Here is how my template looks in HTML:

Note. Further on I’ll post all HTML codes as text so that you could copy them to your own templates and modify the way you want.
Let’s have a super-close look at the HTML above. The first line is the table border’s properties (style, width, color, etc.). Then goes the first row <tr> (3 table data cell elements <td> for 3 columns) with their attributes. Then we see the code of the second row.
I am interested in the first element of the second row with my WHAT_TO_ENTER. The coloring will be done by adding the following piece of code:
I’ll break it into pieces for you and clarify each of them:
- The COLOR parameter handles the painting. If you replace it with, let’s say, “red”, this text will become red. However, as my task is to choose a color from dropdown list, I’ll get back to the preparation for a second and take my prepared WhatToEnter macro from there: ~%WhatToEnter[{dataset:'Dataset with discounts',column:’Discount’,title: Select discount'}]
- TEXT_TO_BE_COLORED is the text that needs to be shaded. In my particular example, it would be “~%WhatToEnter[{dataset:'Dataset with discounts',column:'Discount',title:'Select discount'}] discount” (copy this piece right from the original HTML code to avoid data corruption).
Here is the new piece of code I’ll insert in my HTML:
Note. You may have noticed that the “column” parameter differs in those two macros. It is because I need to return the value from different columns, i.e. column:'Color code' will return the color that will paint the text while column:'Discount' – the discount rate for pasting in a cell.
A new question arises – what place of the HTML should I place it in? Speaking generally, this text should replace TEXT_TO_BE_COLORED. In my sample, it would be the first column (<td>) of the second row (column). So, I replace the WTE macro and the word “discount” with the code above and get the following HTML:
<tbody>
<tr>
<td style="width: 32.2925%; border: 1px solid black;">Sample header 1</td>
<td style="width: 32.2925%; border: 1px solid black;">Sample header 2</td>
<td style="width: 32.2925%; border: 1px solid black;">Sample header 3</td>
</tr>
<tr>
<td style="width: 32.2925%; border: 1px solid black;"><span data-set-style="color:~%WhatToEnter[{dataset:'Dataset with discounts',column:'Color code',title:'Select discount'}]">~%WhatToEnter[{dataset:'Dataset with discounts',column:'Discount',title:'Select discount'}] discount</span></td>
<td style="width: 32.2925%; border: 1px solid black;"> </td>
<td style="width: 32.2925%; border: 1px solid black;"> </td>
</tr>
</tbody>
</table>
Once I save the changes and paste this updated template, a pop-up window will ask me to choose a discount. I pick 10% and my text gets colored in green right away.

Shade part of cell’s content
The logic for coloring only a part of the cell’s content is basically the same – you replace only the to-be-tinted text with the code from the previous chapter leaving the rest of the text as is.
In this example, if I need to color only the percentage (without the word “discount”), I’ll open the HTML code, select the part that does not need to be colored ("discount" in our case) and move it out of the <span> tag:

In case you are doing the coloring preparations from the very beginning, just keep in mind that the future-colored text goes in place of TEXT_TO_BE_COLORED, the rest stays after the ending </span>. Here is my renewed HTML:
<tbody>
<tr>
<td style="width: 32.2925%; border: 1px solid black;">Sample header 1</td>
<td style="width: 32.2925%; border: 1px solid black;">Sample header 2</td>
<td style="width: 32.2925%; border: 1px solid black;">Sample header 3</td>
</tr>
<tr>
<td style="width: 32.2925%; border: 1px solid black;"><span data-set-style="color:~%WhatToEnter[{dataset:'Dataset with discounts',column:'Color code',title:'Select discount'}]">~%WhatToEnter[{dataset:'Dataset with discounts',column:'Discount',title:'Select discount'}] </span>discount</td>
<td style="width: 32.2925%; border: 1px solid black;"> </td>
<td style="width: 32.2925%; border: 1px solid black;"> </td>
</tr>
</tbody>
</table>
See? I’ve placed just part of my cell’s content within the <span> tags, hence only this part will be colored when pasting.

Apply conditional formatting to table cells
Now let’s change the task a little and try to highlight not the text but the entire cells’ background in the same sample table.
Highlight one cell
As I’m modifying the same table, I won’t repeat myself and paste the HTML code of the original table in this chapter as well. Scroll up a little or jump right to the first example of this tutorial to see the unchanged code of the uncolored table.
If I want to shade the background of the cell with the discount, I’ll also need to modify the HTML a little, but the modification will differ from the text coloring. The main difference is that the color should be applied not to the text but to the entire cell.
The to-be-highlighted cell looks like that in the HTML format:
As I want to highlight a cell, the changes should be applied to the cell attribute, not to text. I’ll break the line above in parts, clarify each of them and point to the parts that need to be changed:
- “style=” means that the row’s cell has the following style properties. This is where we take our first break. As I am to set a custom background color, I change style to data-set-style.
- "width: 32.2925%; border: 1px solid black;" – those are the default style properties I meant above. I need to add another one to customize the background of the chosen cell: background-color. Since my goal is to choose the color to use from a dropdown list, I get back to my preparation and take the ready WhatToEnter from there.
Tip. If you want the cell to be painted in one color and don’t want the dropdown list to bother you every time, just replace a macro with the color name (“blue”, for example). It’ll look like that: < td data-set-style="width: 32.2925%; border: 1px solid black;background-color:blue">~%WhatToEnter[{dataset:'Dataset with discounts',column:'Discount',title:'Select discount'}] discount < /td>
- “~%WhatToEnter[] discount” is the cell’s content.
So, here is the updated HTML looks:
The rest of the table stays as is. Here goes the resulting HTML that’ll highlight the cell with the percentage rate:
<tbody>
<tr>
<td style="width: 32.2925%; border: 1px solid black;">Sample header 1</td>
<td style="width: 32.2925%; border: 1px solid black;">Sample header 2</td>
<td style="width: 32.2925%; border: 1px solid black;">Sample header 3</td>
</tr>
<tr>
<td data-set-style="width: 32.2925%; border: 1px solid black;background-color:~%WhatToEnter[{dataset:'Dataset with discounts',column:'Color code',title:'Select discount'}]">~%WhatToEnter[{dataset:'Dataset with discounts',column:'Discount',title:'Select discount'}] discount</td>
<td style="width: 32.2925%; border: 1px solid black;"> </td>
<td style="width: 32.2925%; border: 1px solid black;"> </td>
</tr>
</tbody>
</table>
When I save this change and paste the updated table in an email, I’ll get the dropdown list with discounts and the first cell will be highlighted as planned.

Color entire row
When one cell is not enough, I paint the entire row :) You may think that you’ll need to apply the steps from the section above for all the cells in a row. I’ll rush to disappoint you, the procedure will differ a little.
In the instructions above I’ve showed you how to update the cell’s background modifying this cell’s HTML piece. Since now I’m about to repaint the entire row, I’ll need to take its HTML line and apply changes right to it.
Now it is options-free and looks like <tr>. I’ll need to add data-set-style= and paste my WHAT_TO_ENTER over there. In the result, the line will look like the one below:
Thus, the whole HTML of the table with to-be-painted cell will look like this:
<tbody>
<tr>
<td style="width: 32.2925%; border: 1px solid black;">Sample header 1</td>
<td style="width: 32.2925%; border: 1px solid black;">Sample header 2</td>
<td style="width: 32.2925%; border: 1px solid black;">Sample header 3</td>
</tr>
<tr data-set-style="background-color:~%WhatToEnter[{dataset:'Dataset with discounts',column:'Color code',title:'Select discount'}]">
<td style="width: 32.2925%; border: 1px solid black;">~%WhatToEnter[{dataset:'Dataset with discounts',column:'Discount',title:'Select discount'}] discount</td>
<td style="width: 32.2925%; border: 1px solid black;"> </td>
<td style="width: 32.2925%; border: 1px solid black;"> </td>
</tr>
</tbody>
</table>
Feel free to copy this HTML for your own templates to make sure it works the way I describe. Alternatively, trust the screenshot below :)

Sum up
That’s all I wanted to tell you about conditional formatting in Outlook tables today. I showed you how to change the color of cells ‘content and highlight their background. Hope I managed to convince you that there is nothing special and difficult in modifying template’s HTML and you’ll run a few painting experiments of your own ;)
FYI, the tool can be installed from the Microsoft AppSource on your PC, Mac or Windows tablet and used on all your devices simultaneously.
If you have any questions or, maybe, suggestions about the tables formatting, please let me know in the Comments. I’ll be happy to hear back from you!
 by
by